大家好,我叫Ignacio!原本是機械工程學系的學生因為對軟體有興趣所以開始接觸App開發。從接觸Flutter到現在有一年了,希望跟大家分享我的學習一些經歷,也可以跟大家討論。![]()
我在學習Flutter的過程中,曾看過一個Netflix UI Cover的影片,所以這次我鐵人賽想來實作看看,經過一年我能不能做出來,接下來30天的內容主要會圍繞在UI建立上,請大家指教。
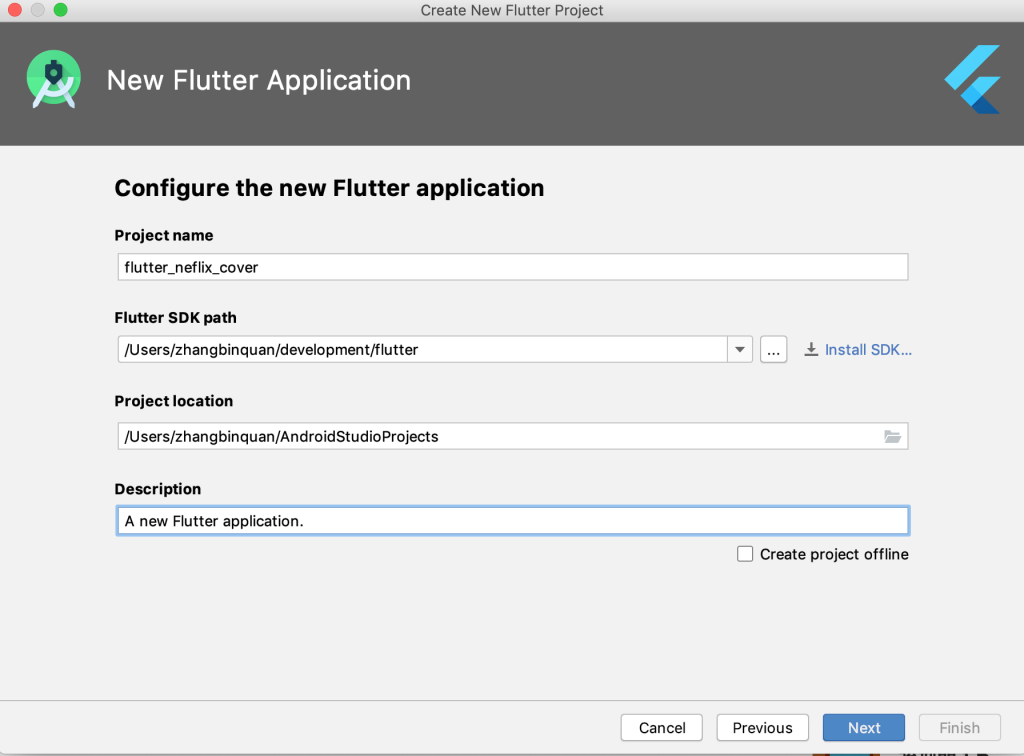
我使用的Android Studio做開發工具,詳細的安裝流程可以參考Flutter官網。
建立一個Flutter專案
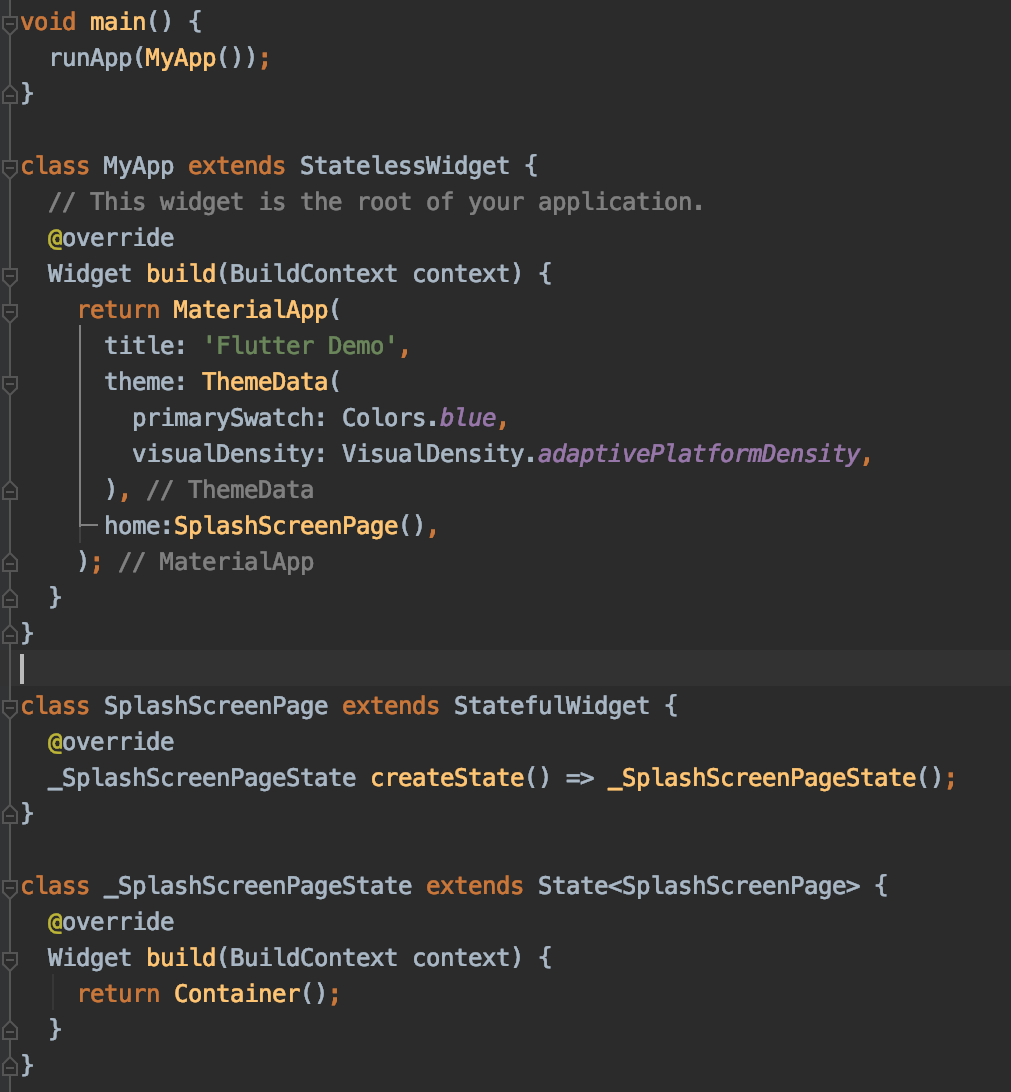
建立專案之後可以看到它給的範例程式,我們將不需要的註解和Widget刪掉,開始寫我們自己的Widget。
Android Studio有個方便的操作是在空白處輸入stful就可以直接建出一個StatefulWidget,我們只要給它命名就好。接著把SplashScreenPage放到MaterialApp的home參數就能導向它了。
我很常用Scaffolds,它提供很多功能,詳細可以參考官網
class _SplashScreenPageState extends State<SplashScreenPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
body: Center(
child: Text("啟動屏幕"),
),
);
}
}
為專案加入Logo檔案
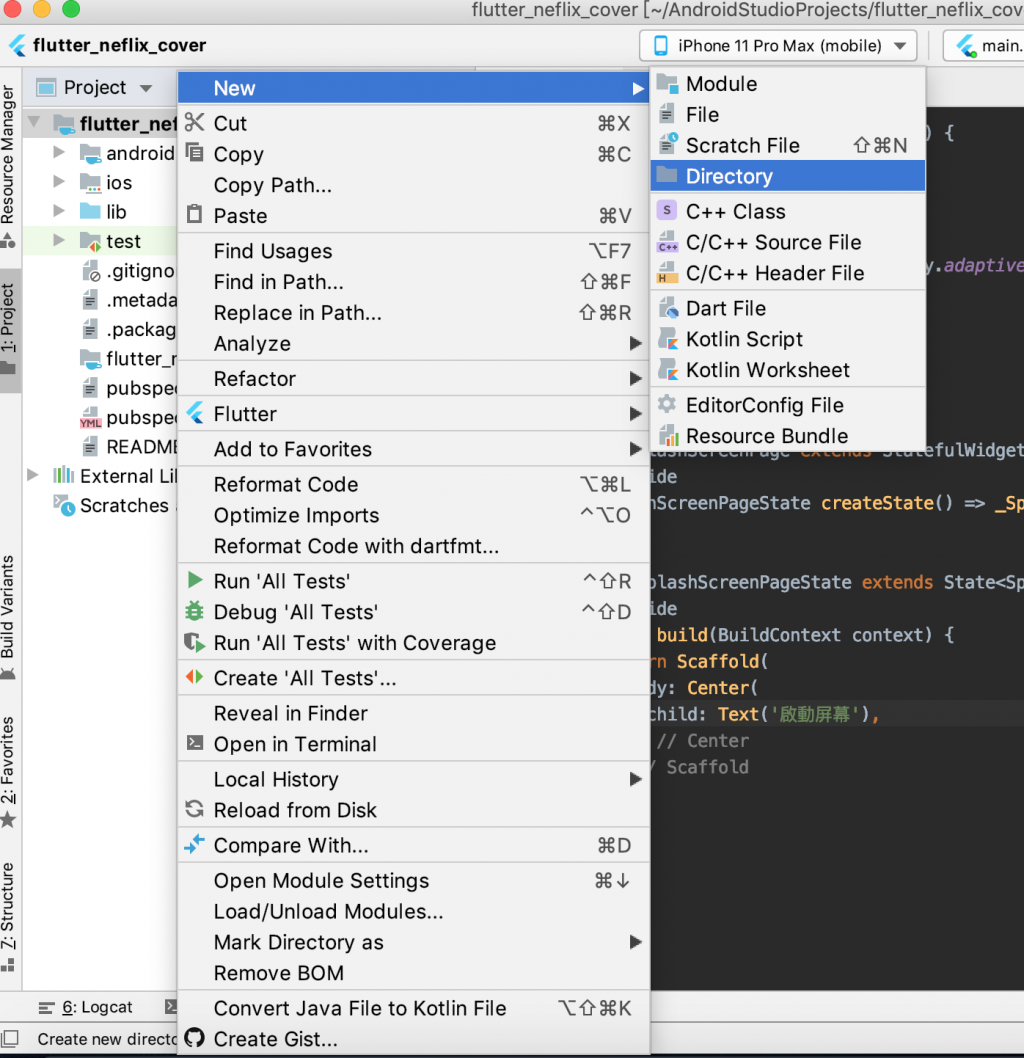
新建一個資料夾在專案內,專門放一些圖案、音樂、動畫等。命名為assets (其他命名也可以,多建幾個資料夾好像也沒問題),並把Logo複製進來。
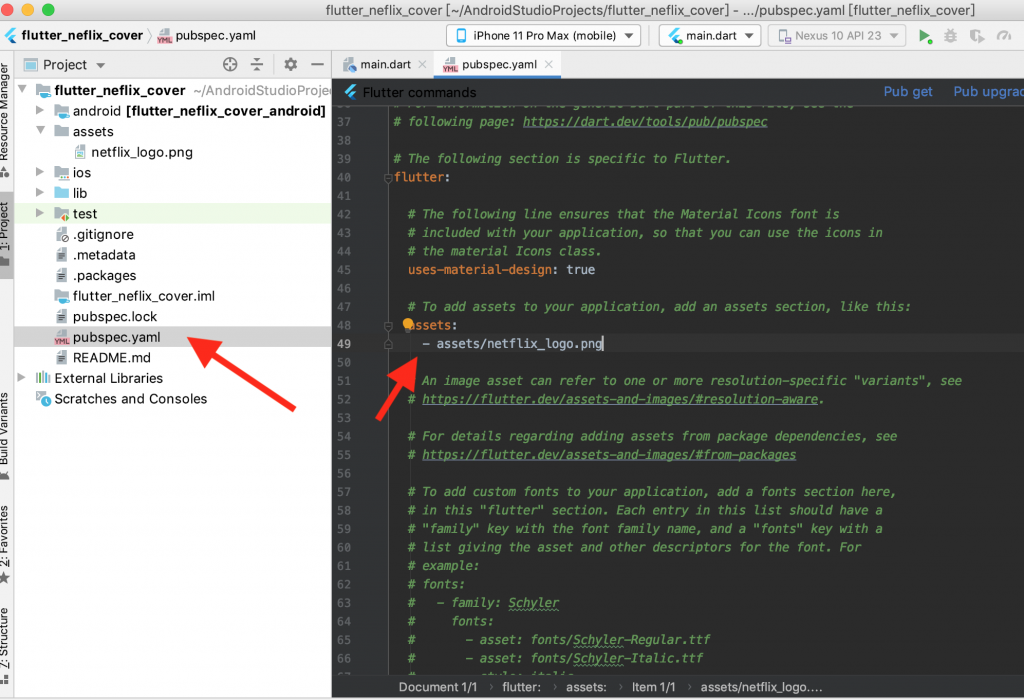
接下來要去pubspec.yaml修改,將assets註解消掉,要特別注意它對齊的位置,縮排不對的時候會有錯誤
新增assets/netflix_logo.png
顯示圖片
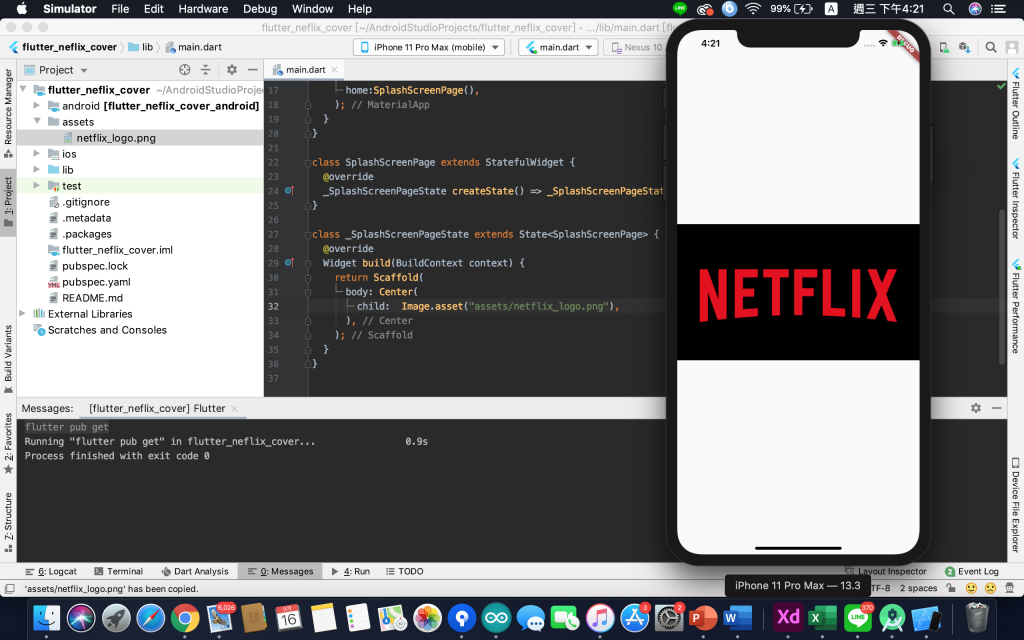
顯示圖片可以使用Image.assets(),第一個參數是圖片路徑你可以右鍵你的圖片點copy path取得path from content root 或自己輸入
class _SplashScreenPageState extends State<SplashScreenPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.White,
body: Center(
child: Image.asset("assets/netflix_logo.png"),
),
);
}
}
讓程式跑起來~!至此我們完成了一個簡單的顯示Logo的頁面。
實際上Netflix的啟動頁面是Logo出現,然後變透明跟變小。
實現方式假如有動畫檔的話,可能是動畫播完進主頁面,這邊我打算直接用AnimatedContainer以及AnimatedOpacity來簡單控制。下一篇我們就讓圖片動起來吧。![]()
GitHub連結: flutter-netflix-clone
